The Task
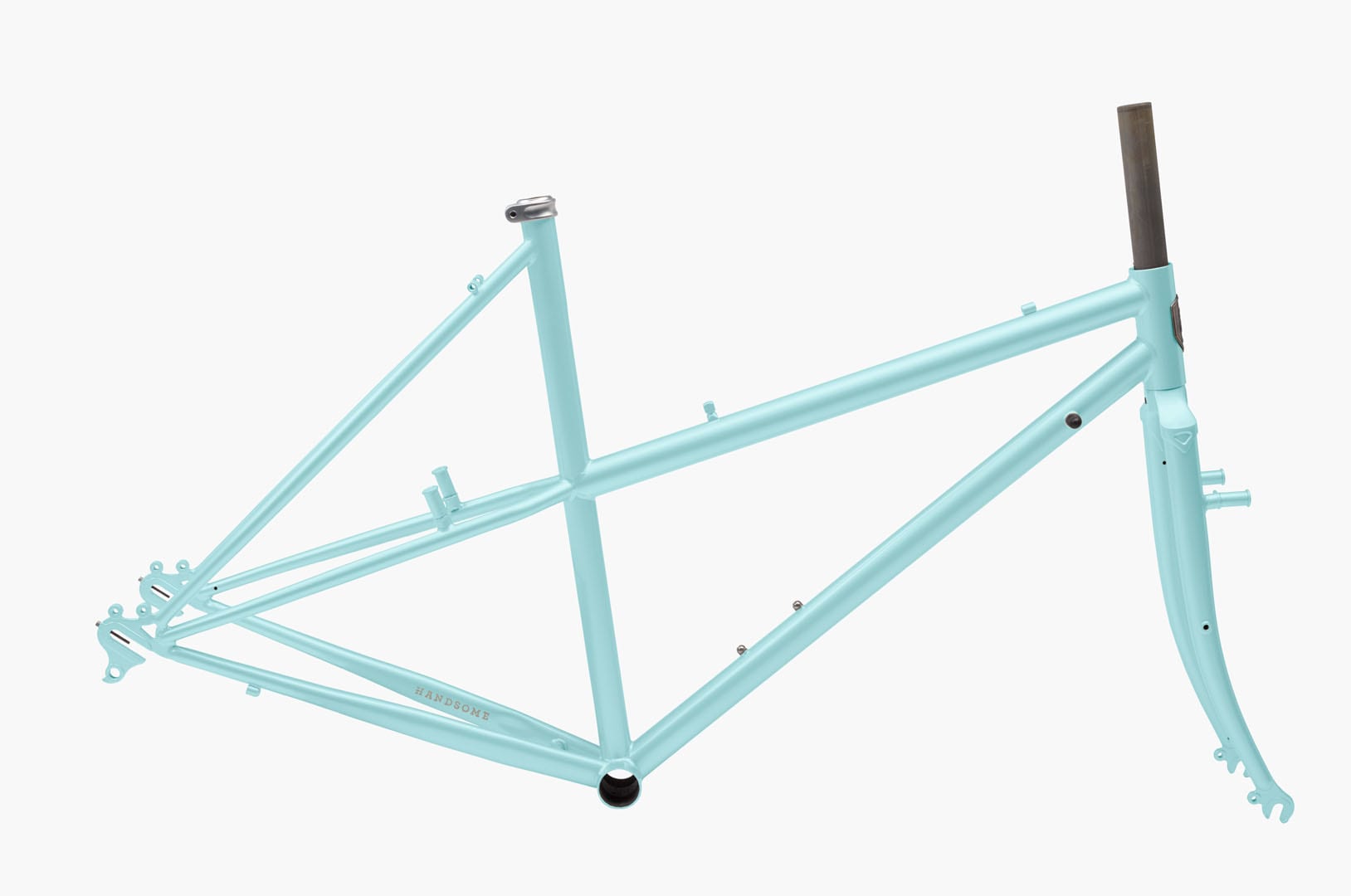
Prepare product images designed to grid up with each other on a flat gray background tint while casting natural shadows. This required careful management during retouching. Spokes, gears and brake/shifter cables need to read clearly.
The Execution
- Create a layout template for each angle (Profile, cockpit, drivetrain, etc.) and adjust all photography to match, so every image sits in its frame consistently.
- All components were individually masked which I mostly hand drew for maximum fidelity.
- Natural shadows from original shot are isolated and used to share the common flat gray background placed into all images.
- Each frame color was matched to actual painted sample frame tubing using a calibrated light source and monitor for maximum accuracy.
Website-ready Assets
She Devil





Fredward





Grid of Sideviews









Need an image system for your commerce site that makes your layout sing?